Download and insert the multi-animated-counter.js script after jQuery. Create a counter element and use the data-TargetNum attribute to determine the number you want to countup to. Determine the animation speed using the data-Speed attribute. Default: 3000ms. Learn how to create Number Flip PowerPoint Animation Effect in PowerPoint 2013 & 2016 versions. The animation effect makes it look like flipping a calendar. Numbers are arbitrary precision, arbitrary scale numbers. They can represent any number exactly, except for numbers whose digits repeat infinitely. Since Number s can be either larger or more precise than what JSON parsers allow, many formats, such as JSON, serialize them as strings. A common optimization is to strip a number of frames from the animation data (aka sub-sampling or frame stripping). This is very destructive but can yield good memory savings. Since we know how much animated data we have and its relative footprint, we can compute ballpark numbers for how much smaller removing 70%, 50%, or 25% of our animated.
This page describes how to animate modifications made to a chart, instead of applying them instantly.
Contents

Overview
Google charts can animate smoothly in one of two ways, either on startup when you first draw the chart, or when you redraw a chart after making a change in data or options.
To animate on startup:
- Set your chart data and options. Be sure to set an animation duration and easing type.
- Set
animation: {'startup': true}— setting this in your options will cause your chart to start with series values drawn at the baseline, and animate out to their final state. - Call
chart.draw(), passing in your data and options.
To animate a transition:
- Start with an already rendered chart.
- Modify the data table or options. Different chart types support different modifications; see Supported Modifications to learn what modifications are supported for what chart types.
- Specify the transition behavior using the animation option.
- Call
chart.draw()on your chart to transition to the new values.
Here is a simple example which changes the single value presented in a bar chart upon each click on a button:
Supported Modifications
Support for different types of transitions differs from one chart to another. The different types of transitions are:
- Changes to data table values only. The number of rows and columns is the same, and the columns maintain their original types and roles.
- Addition or removal of columns (series).
- Addition or removal of rows (categories).
- Changes to chart options. Currently, options that will animate on change include:
- the view window (
vAxis.viewWindow.min,vAxis.viewWindow.max,hAxis.viewWindow.min,hAxis.viewWindow.max) — Changing the view window is useful for achieving 'zoom' and continuous 'drift' effects (see examples below) vAxis.ticksandhAxis.ticksvaluesvAxis.gridlines.countandhAxis.gridlines.countvAxis.directionandhAxis.directionvAxis.baselineandhAxis.baselinevAxis.logScaleandhAxis.logScale- chart size (
heightandwidth) - chart area (
chartArea.height,chartArea.width,chartArea.top,chartArea.left)
- the view window (
| Modification Type | Valid Chart Types |
|---|---|
| Value changes | ScatterChart, LineChart, AreaChart, BarChart, BubbleChart, ColumnChart, CandlestickChart, SteppedAreaChart, ComboChart, Gauge |
| Adding/removing rows | ScatterChart, LineChart, AreaChart, BubbleChart, ComboChart (with line/area series only) |
| Adding/removing columns | ScatterChart, LineChart, AreaChart, BarChart, BubbleChart, ColumnChart, CandlestickChart, SteppedAreaChart, ComboChart |
| Modifying chart options | ScatterChart, LineChart, AreaChart, BarChart, BubbleChart, ColumnChart, CandlestickChart, SteppedAreaChart, ComboChart |
Transition behavior
| Name | |
|---|---|
| animation.duration | The duration of the animation, in milliseconds. For details, see the animation documentation. Default: 0 |
| animation.easing | The easing function applied to the animation. The following options are available:
Default: 'linear' |
| animation.startup | Determines if the chart will animate on the initial draw. If Default false |
Events
When drawing a chart, a 'ready' event is fired once the chart is ready for external method calls.The chart will fire theanimationfinish event when the transition is complete. | Name | |
|---|---|
animationfinish | Fired when transition animation is complete. |
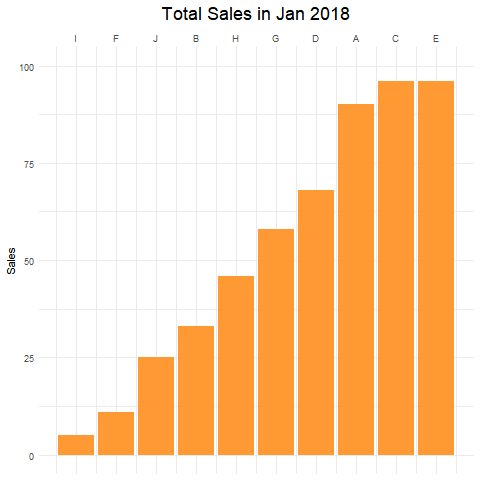
Examples
Value changes
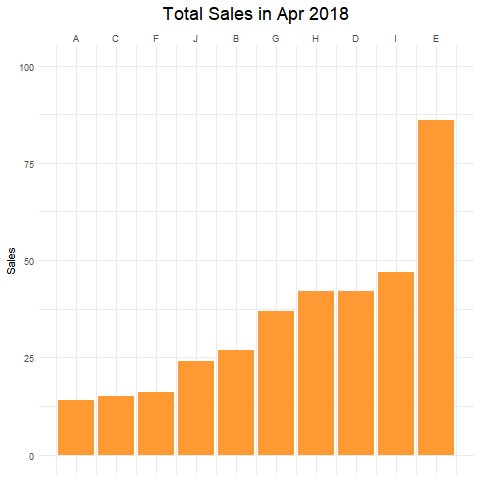
Adding and removing rows
Animate Data In Numbers For Mac
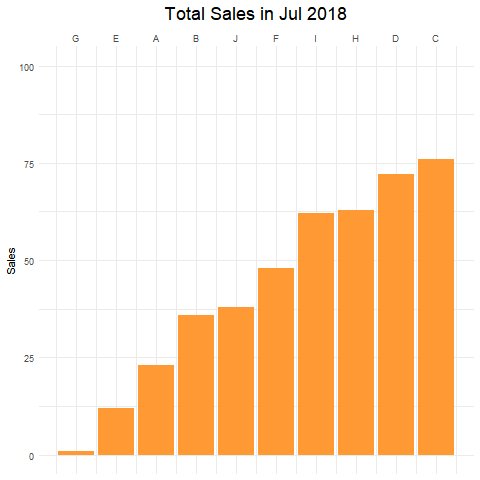
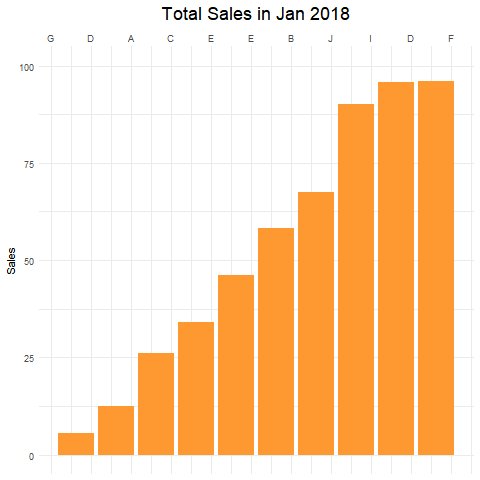
Adding and removing columns
Changing the view window
Changing the chart size
Animate Data In Numbers For Mac
You can also use Select and Scroll with Apple Pencil to select objects and scroll in your spreadsheet or presentation.
Turn handwriting into text with Scribble
With Scribble, you can turn handwriting into text with an Apple Pencil on a supported iPad.* When you pair an Apple Pencil with an iPad, Scribble is on by default. To check the Scribble setting, or to turn it off, go to Settings > Apple Pencil on your iPad.
- In a spreadsheet or presentation, tap your pencil in the slide or spreadsheet where you want to write. Or tap in a text box, shape, or table cell.
- Tap the Scribble tool in the toolbar at the bottom of the screen, then start writing.

As you write with Apple Pencil, you can also delete words, insert text, and more:
- To delete a word, scratch it out.
- To insert text between words, tap and hold in a text area, then start writing when a space opens.
- To join or separate characters, draw a vertical line between them.
- To select text, circle it or draw a line through it. Drag the selection handles to change the selection.
The toolbar also has buttons to format and align text.
* You can change to another supported language in the toolbar if you’ve added the keyboard for the language in Settings > General > Keyboard > Keyboards. Check to see which languages and regions Scribble supports.
Add a drawing
- To draw with Apple Pencil, tap your pencil on the page. To use your finger, or if you've turned on Select and Scroll, tap the Insert button , tap the Media button , then tap Drawing.
- Tap one of the four drawing tools at the bottom of the screen: the pen, pencil, crayon, or the fill tool.
- To draw with a different stroke size and opacity, tap one of the drawing tools twice, then tap a new stroke size. Or drag the slider to adjust the opacity.
- You can draw with a different color:
- For iPhone, tap the colored circle, then choose a preset color at the bottom of the Colors screen. Or use the controls to mix your own colors, then tap the Add button to save the color as a favorite.
- For iPadOS 14, tap a preset color or tap the color wheel to choose a custom color. Use the controls to mix your own color, then tap the Add button to save the color as a favorite. To remove a favorite, touch and hold its color dot, then tap Delete.
- For iPadOS 13, tap the color well, then either tap a color in the grid or swipe left and create a custom color.
- For iPhone, tap the colored circle, then choose a preset color at the bottom of the Colors screen. Or use the controls to mix your own colors, then tap the Add button to save the color as a favorite.
- To erase, tap the eraser, then tap it again to choose one of the erasers:
- To erase pixels, tap Pixel Eraser, then tap or drag on the drawing.
- To erase a whole stroke, tap the Object Eraser, then tap the stroke or object fill you want to erase.
- To undo the last action, tap the Undo button .
- When you’re finished, tap Done.
To continue drawing with Apple Pencil, just start drawing on the page.

Resize and move your drawing
You can resize and move the drawing after you've added it:
- To resize the drawing, tap the drawing with your finger, then drag the handles of the box.
- To move the drawing, tap the drawing with your finger, then drag it.
Edit parts of a drawing
- If necessary, tap the drawing with your finger, then tap Edit Drawing from the pop-up menu.
- Tap the selection tool at the bottom of the screen, then tap or drag around the part you want to edit. An outline appears around the selection.
- Tap an option in the pop-up menu:
- To resize a selection, tap Resize, then drag the handles of the box around the selection.
- To make one drawing into two drawings, tap Separate in the pop-up menu.
- You can also cut, copy, paste, delete, and duplicate a selection.
Animate a drawing
Animate a drawing in Keynote
In Keynote on iPhone, iPad, or iPod touch, you can animate a drawing to make it look like it's being drawn (using the Build In effect) or erased (using the Build Out effect):
- Choose the slide with the drawing, then tap or click the drawing to select it.
- Tap the drawing again, then tap Animate from the pop-up menu.
- Choose Build In or Build Out.
- In the pop-up menu, choose Line Draw, then tap Play to preview the animation.
- When you're finished, tap Done.
On a Mac, you can animate a drawing that you added to a presentation in Keynote on iPhone or iPad.

Animate a drawing in Numbers
In Numbers on iPhone, iPad, or iPod touch, you can animate a drawing so it appears as if it's being drawn:
- If you're in drawing mode, tap Done. Otherwise, go to the next step.
- Tap the drawing to select it.
- Tap the Format button , then tap Drawing.
- Turn on Animate Drawing, then adjust other options such as duration.
- To play back the animation, tap Play or Play Drawing.
On a Mac, you can animate a drawing that you added to a spreadsheet in Numbers on iPhone or iPad.
Share or save a drawing
In Numbers and Keynote, you can share or save a drawing as an image file (.png). In Numbers, if you animated the drawing, you can share or save a drawing as a movie file (.m4v).
- Tap the drawing to select it, then choose Share. If you animated the drawing in Numbers, choose “Share as Image” or “Share as Movie.”
- Choose how you want to send your image or movie, like with Mail, Messages, or another service. Or, choose Save Image (or Save Video for animated Numbers drawings) to save to the Photos app.
On a Mac, you can share or save a drawing that's been added to a spreadsheet or presentation in Numbers or Keynote on iPhone or iPad.
- In the spreadsheet or presentation with the drawing, Control-click the drawing.
- Choose Share. If you animated the drawing, choose “Share as Image” or “Share as Movie.”
- Choose how you want to send your image or movie, like with Mail, Messages, or another service. Or, choose Add to Photos to save your image (or movie for animated Numbers drawings) to the Photos app.
How To Animate Data In Numbers
How to turn on Select and Scroll with Apple Pencil

By default, you can use Apple Pencil to start drawing. You can set Numbers or Keynote to use your Apple Pencil to select objects and scroll in your documents instead:*
- In Numbers or Keynote, tap the More button .
- Tap Apple Pencil, then turn on Select and Scroll.
Animate Data In Numbers
If your Apple Pencil supports it, you can turn on Double-Tap to Switch. With Double-Tap to Switch, just double-tap the lower part of Apple Pencil to turn Select and Scroll on and off.
To add a drawing to a spreadsheet or presentation when Select and Scroll is turned on, tap the Insert button , tap the Media button , then tap Drawing.
* Pages, Numbers, and Keynote each have their own setting for Select and Scroll. For example, if you turn on Select and Scroll in Pages, it doesn't affect Keynote or Numbers.
Learn more
- Add drawings and annotations to a document in Pages on iPhone or iPad.
- Connect your Apple Pencil with iPad.
- Enter data easily using forms in Numbers.